こんにちは、108Hassiumです。

意味も無く実写でお送りします。
皆さんはフラクタル図形はお好きでしょうか。

集合
がフラクタルであるとは、
の位相次元
と
のハウスドルフ次元
に対して、
が成り立つことである。
簡単に言うと、

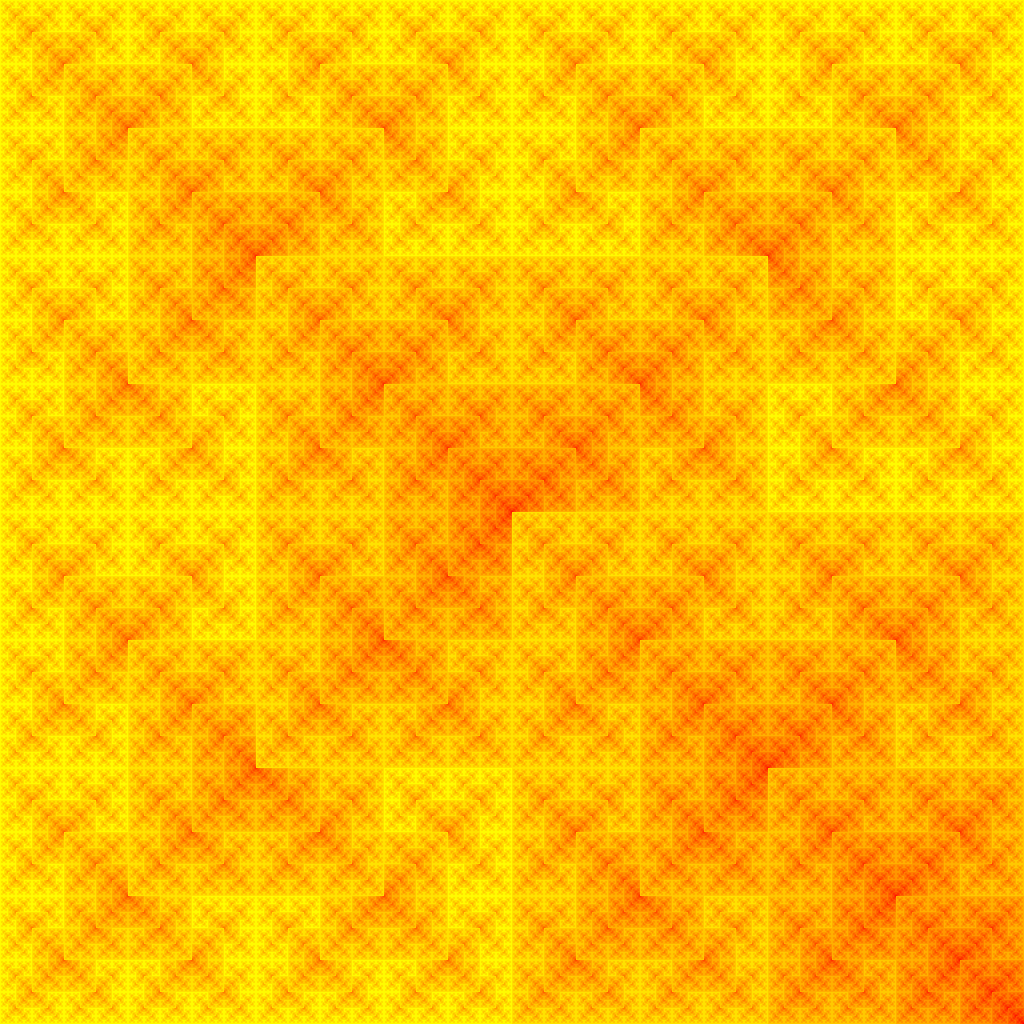
↑こういうやつのことです。
フラクタル画像といえば「なんかすっごい複雑なやつ」というイメージをお持ちの方もいらっしゃると思いますが、実はモノによってはPowerPointやPaintなどのソフトで簡単に作成できることもあります。
というわけで、この記事ではフラクタル画像の簡単な作成方法を紹介します。

難癖野郎共への注釈:フラクタル図形とは本来無限に細かい構造を持つものであるため、現実世界での作図は不可能です。当記事で紹介するのは細かさを有限値で近似したものであり、厳密な意味でのフラクタル図形ではないことに留意してください。
PowerPointの章
まずはPowerPointを使った作成方法を解説します。
PowerPointは先ほどの私の写真のような実写画像を使ったフラクタル画像の作成に向いています。
さて作り方といっても解説するほど難しいことはありません。
まず、元画像をコピー・縮小・回転していい感じに組み合わせます。

一旦元画像をコピーして、

組み合わせたほうを選択してグループ化。

コピー、縮小、回転。

これを気が済むまで繰り返します。

以上。
ちなみに実写以外にもこんなのを作ることもできます。

Paintの章
モノクロ編
※ここから本題
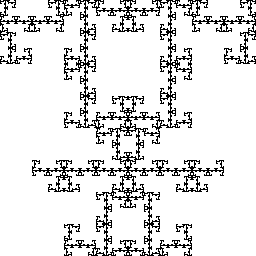
まずは冒頭で見せた三角形のやつの描き方を説明します。
まず、拡大率を限界まで上げます。

次に、左上の角に三角形を書きます。

※誰が何と言おうとこれは三角形です。
次は三角形をコピーし、右隣と真下に貼り付けます。

あとはひたすらコピペを繰り返すだけです。
— 108Hassium (@1Hassium) 2020年5月1日
※何回やってもGIFの貼り付けが成功しないのでTwitter経由にしてます。
このフラクタル図形には「シェルピンスキーのギャスケット」という名前がついています。
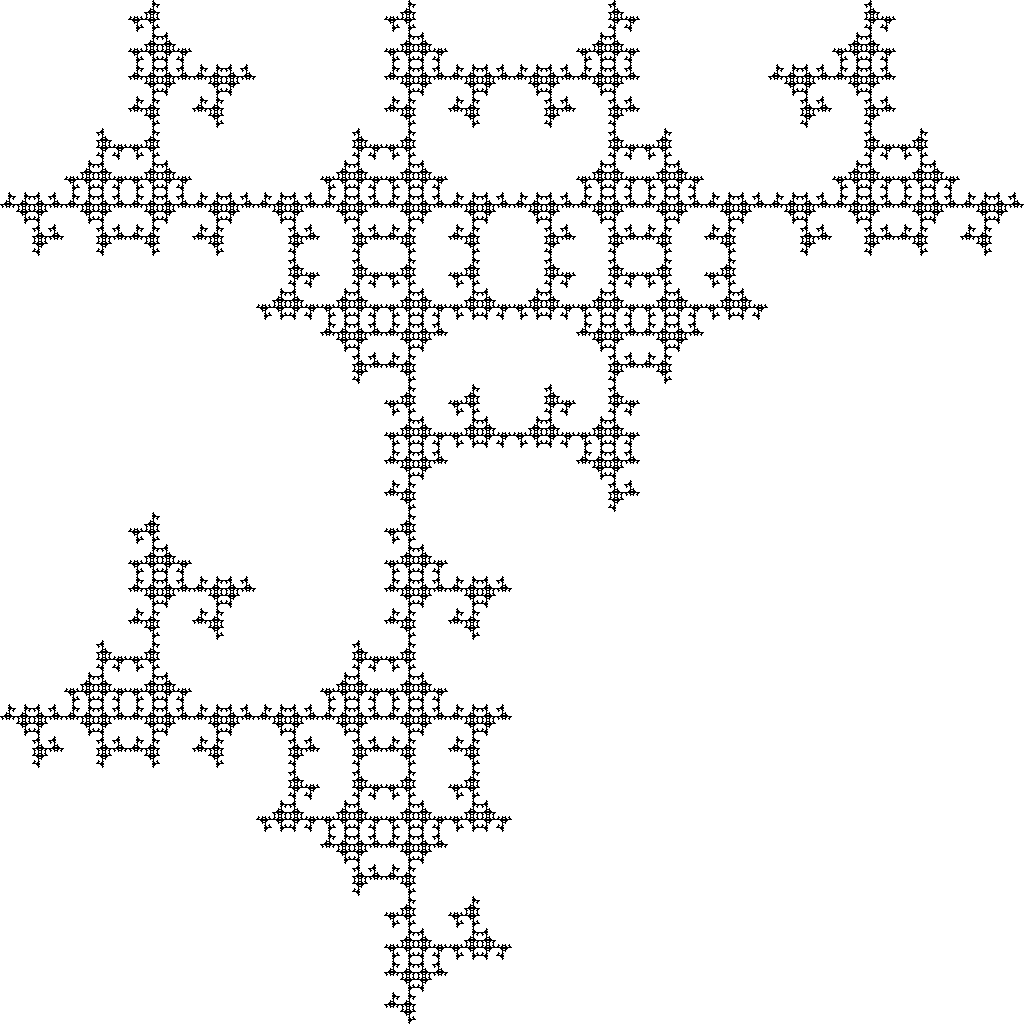
名前がついているものといえば、「T-spuare」という図形も似たような手順で作図可能です。
ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ pic.twitter.com/4PRCBwLJYE
— 108Hassium (@1Hassium) 2020年5月1日
※絶叫理由の説明は後程。
en.wikipedia.org
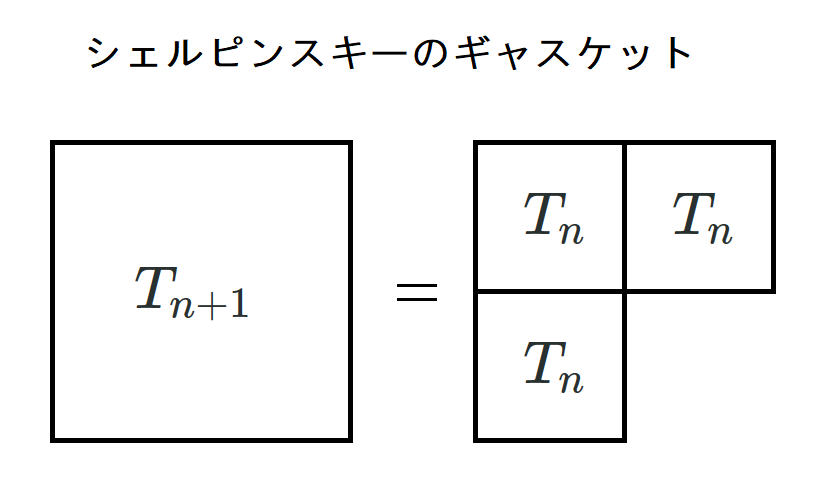
シェルピンスキーのギャスケットとの違いは、右上に貼り付けるときに左右反転させ、左下に貼り付けるときは上下反転していることだけです。
図で表すと、こうなります。


図にしてみると、いろいろとアレンジの余地があることが分かります。
例えば、右上と左下の回転の仕方を変えてみたらどうなるでしょうか?


なんかカッコイイ形になりました。
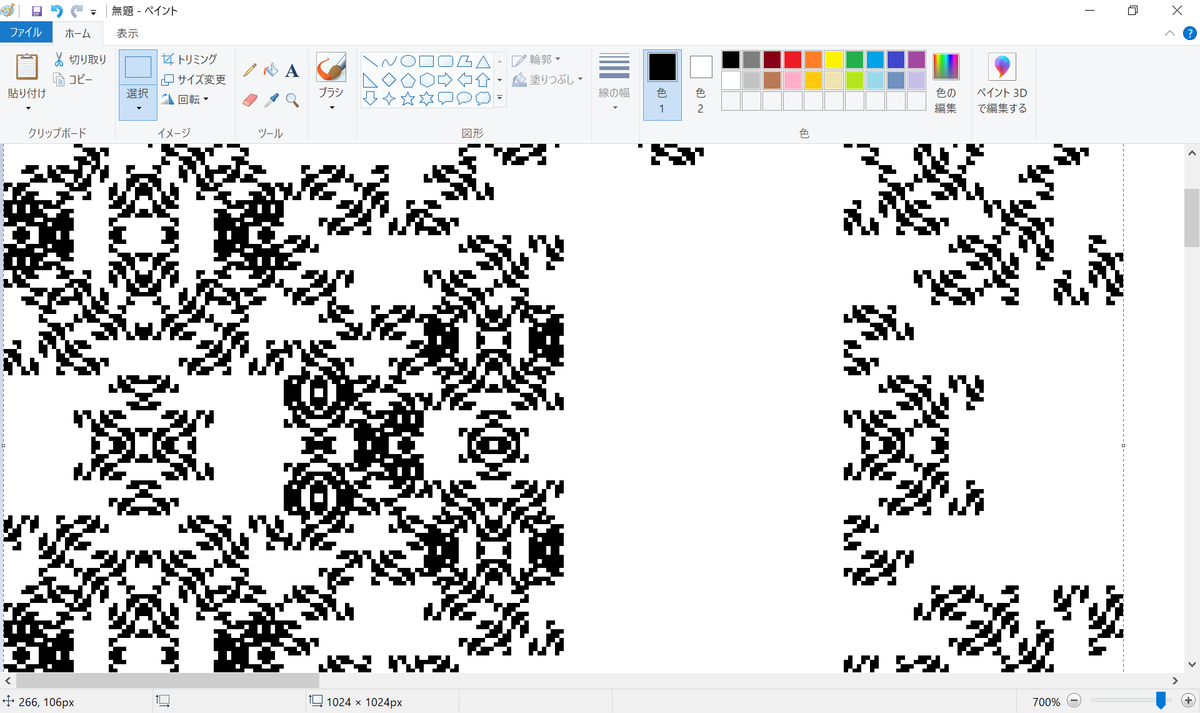
左上を回転させてみたらどうなるのでしょうか?


さっきのシェルピ(略)を135度回転して半分に切ったものができました。
正方形の回転パターンは以下の8種類があります。
- 何もしない
- 右に90度
- 左に90度
- 180度
- 上下反転
- 左右反転
- 上下反転して右に90度
- 上下反転して左に90度
正方形3つに対して独立に回転操作をすると、8×8×8=512通りの図形ができることになります。
...どんな図形ができるか、気になりませんか?
というわけで、全パターン作りました。
hassium277.hatenablog.com
※実は512パターンといっても鏡像体等の「被り」が生じるため、実際は232種類です。
上記のリンク先では各パターンに8進数で番号を付けていますが、以下のような規則になっています。
(1) 8種類の回転操作について、0~7の番号を割り当てる。
(2) 各パターンの回転操作に対応する番号を「左下、右上、左上」の順で並べる。
例えばT-squareの場合は
左下:上下反転=4
右上:左右反転=5
左上:何もしない=0
なので、番号は「450」になります。
さてせっかく512種類作ったわけですが、全部紹介すると文章量が凄まじいことになるので、私が気に入ったものをランキング形式で紹介したいと思います。
- 審査対象:正方形3つのやつ、全232種
- 審査員:108Hassium
- 審査基準:特になし
第5位 #161

コメント:ギンギンに尖りつつもぱっと見で「曲線美」を感じさせるトリッキーさが見事です。よく見るとところどころに黄金螺旋のような形(実際は違います)があり、よいアクセントになっています。
部分的な対称性、尖り、曲線、という要素からは武器っぽさを感じます。フラクタル形状の武器というと何やら素晴らしい特殊効果がありそうで想像のし甲斐がありますが、どこを握っても手がズタズタになりそうなのが難点ですね。
第4位 #013

コメント:「曲線美」と「乱れ」、「直線美」と「整い」。どちらも今回非常に多かった組み合わせですが、#013は後者の組み合わせに「曲線美」のエッセンスを取り入れ、無機質な繰り返しと螺旋の柔らかみを調和させています。
あとこれは余談なんですが、実は#013には以前にもお会いしたことがあります。
こちらは全く別の操作により作成したフラクタル画像ですが、#013と同じ形があるのが分かると思います。まさかこのような場で再会するとは思わず、非常に驚きました。
第3位 #154

コメント:今回の審査対象の中には、パーツがくっつかずバラバラになってしまっているものも多くみられました。そういったものは文字通りまとまりがなく若干見劣りしてしまいがちですが、#154は一線を画していました。白と黒の調和、付かず離れずの距離感、朧気で柔らかみのある曲線・・・#154からは、和の趣を感じます。
ただ、
作成中にこちらを凝視してくるのが気になりました。めちゃくちゃ怖いのでやめていただきたい。
第2位 #263

コメント:曲線美を極めた、いわば「正統派」のような作品です。曲線を表現しようとしても、#161のように一部に直線的な構造を含んでいたり、#154のように直線的な輪郭が残ってしまう場合がほとんどです。その点においての#263の造形はほぼ完璧といってもよいでしょう。また、無秩序にも見える曲線群の中でところどころにある4回回転対称な部分構造が良いアクセントになっています。
第1位 #031

コメント:#263が曲線美の極致なら、#031は直線美の極致といったところでしょうか。#031については、多くを語る必要はないでしょう。
...いえ、決して解説が面倒臭くなったわけではないですよ。
というわけで、全232種の頂点に輝いたのは#031でした。
優勝した#031には、#234の真ん中らへんが授与されます。

カラー編
ここまでの説明では1色のものだけを扱っていましたが、工夫すれば以下のような複数色を使った物も作れます。

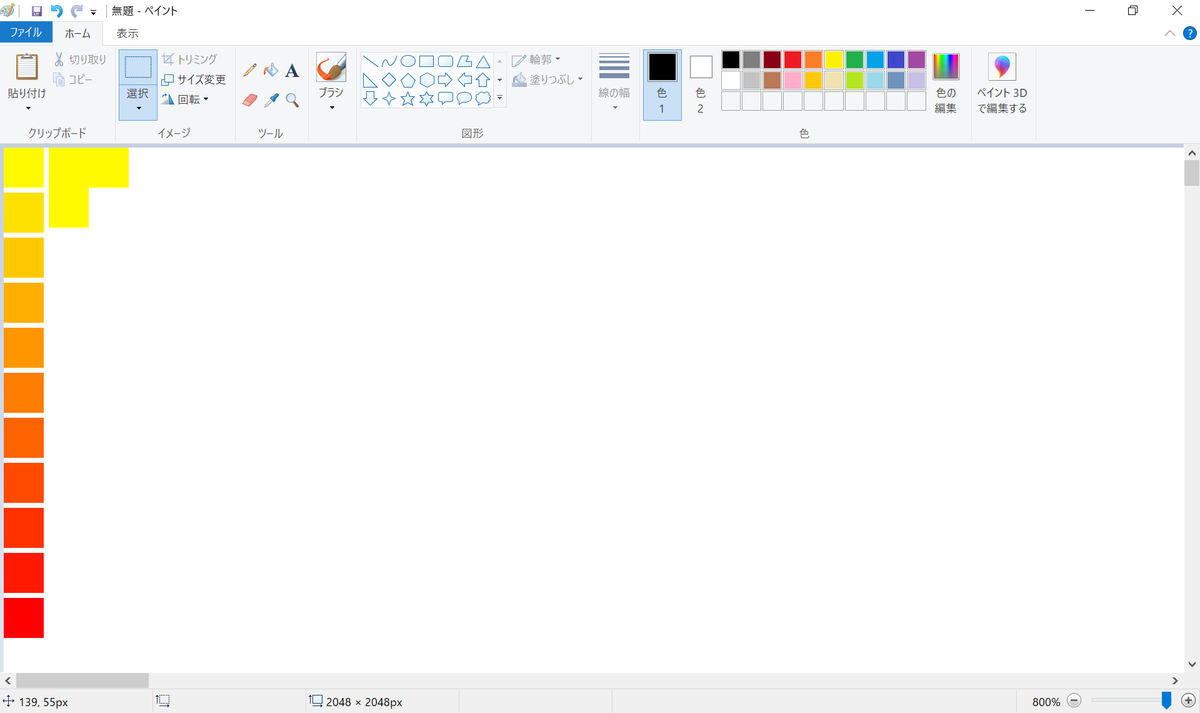
(1) まず、使用する色を決めて画面内に並べます。

※操作と説明のしやすさを考慮して、1個ずつのサイズを8×8にしています。
(2) 次に、1色版のやつと同じように一番上のタイルを3枚並べます。

(3) 次は2番目のタイルを右下に置きます。

(4) 2番目以降のタイルに対し、(2)と(3)を繰り返します。

※一番下に対応するタイルは右下を埋められないので繰り返しに含みません。なので初期タイル11枚に対して新たなタイルは10枚になります。
(5) (2)~(4)を繰り返します。

タイルが1枚だけになったら完成です。

※初期タイルのサイズを8倍にしてるので途中で1/8に縮小させています。
ちなみに上記の説明では右下のタイルを回転させずに配置していますが、ここの回転を考慮することで1色のときよりもさらにパターン数が増えます。(単純計算で4096パターン、被りを考慮すると1936種類)
個数が8倍になる上に1枚当たりの作成時間も1時間ぐらい(単色版は8分前後)になるので、さすがに全部作るのは諦めました。
さて、タイルを複数種類使う方法はさまざまな応用方法があります。
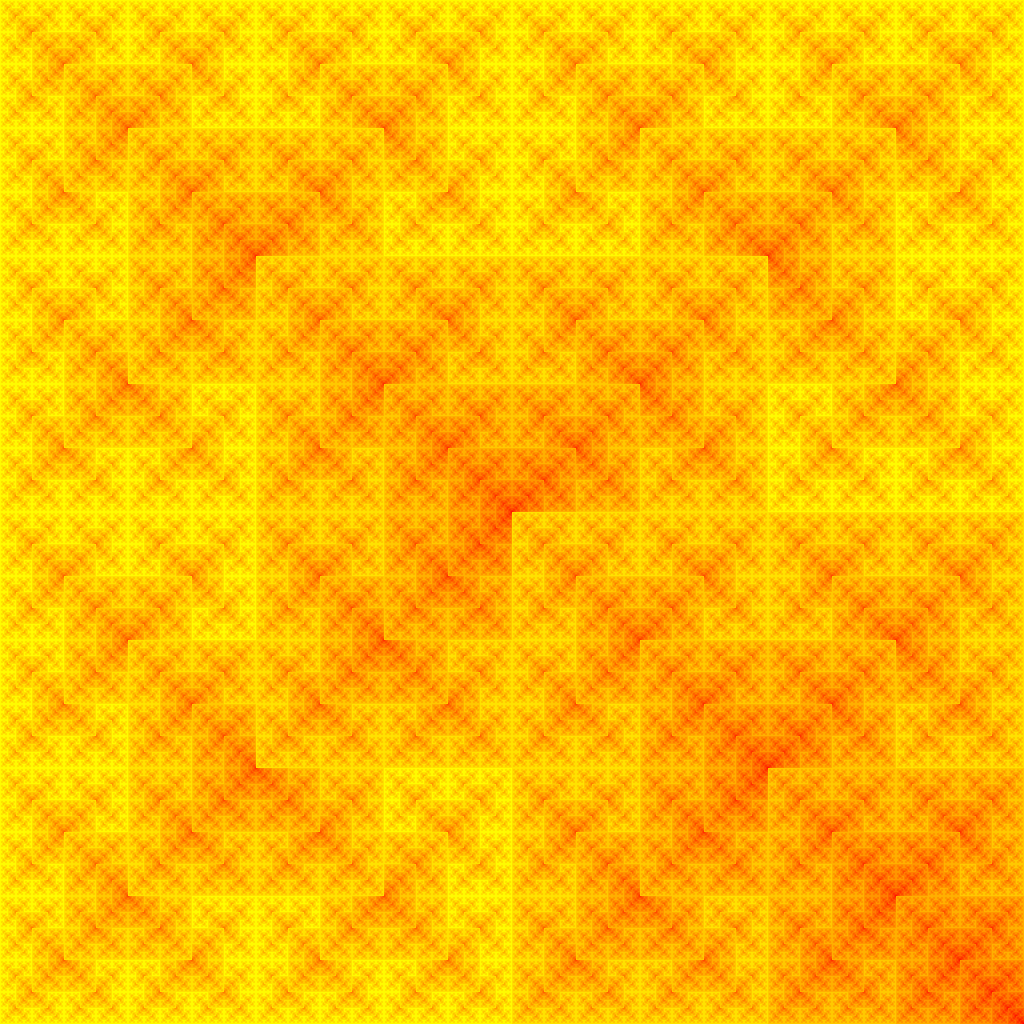
例えば3項間漸化式にしてみたり、


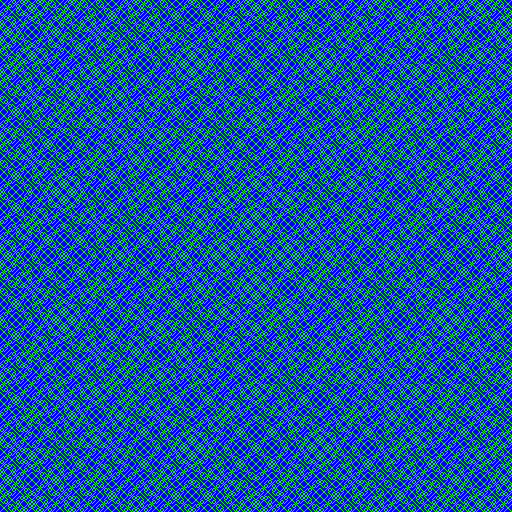
連立漸化式にして謎の模様を生成してみたり、


あと、初期タイルを工夫すると迷路を生成することもできます。


オマケ:発狂の章
※ここからの内容はフラクタルの話と一切関係無いので読まなくていいです。
Paintの章・モノクロ編で使った512枚のフラクタル画像は以下のような流れで作成しました。
(1) 白紙の画像ファイルを512個作成し、ファイル名を8進番号にして保存。
(2) Paintでフラクタル画像を作成。
(3) 該当する番号の白紙ファイルに上書き保存。
(4) 上下反転→右90度回転して該当する番号に上書き保存。
※(4)は被りのパターンの作業を省略するための手順です。被りパターンの番号は以下の手順で計算できます。

(1)を行うことで、どの番号が作成済みなのかが把握しやすくなり作業効率が上がると思ったのですが、512個のファイルを1個ずつ手作業で作るのは非効率的です。
試行錯誤の結果、ファイルに自動で10進番号を付ける方法を発見し、以下のような手順で000~777のファイルを作成することに成功しました。
(1-1) コピペにより1~1024までの10進番号付きファイルを作成する。
(1-2) 8か9を含むか、777より大きい番号のファイルを全て捨てる。
(1-2)の作業は、「エクスプローラを開いてデスクトップにあるごみ箱にひたすらファイルをドラッグしまくる」というやり方でやっていたのですが、度々こんな状況が発生していました。

これが、

こう。
「ゴミ箱に入れたつもりが、デスクトップに置いてしまった」という操作ミスが多発し、その度にデスクトップ上のアイコンの位置がグチャグチャにかき乱されてしまいます。
投げたゴミがごみ箱から外れるという状況は実生活上でもよくあるイライラシーンですが、ゴミが落ちる度に部屋中の家具がガッ!!!って動いて部屋中がめちゃくちゃになると考えると、このミスで私がどれだけイラついたかわかると思います。
...というわけで、この記事を書くにあたってイラついたことをぶちまけていきたいと思います。
Paintの画面遷移の挙動がおかしい
Paintを開いた状態でタスクバーのアイコンをクリックしても反応しないことがあります。
エクスプローラなどの場合は4回クリックすればちゃんと表示されるのですが、Paintを2つ開いてPaintからPaintへ移動しようとすると「編集スペースの枠外をクリックしてからアイコンをクリックする」という動作をしない限り何をしても移動できないという意味不明な現象がほぼ毎回発生しました。
Paintの変な挙動が再現できない
上記の項目を書くために変な挙動を観察してみようと思ったんですが、何故か全然再現できませんでした。
ドラッグ状態が勝手に解除されたりカーソルが画面端にワープしたりする
作業中にマウスがブッ壊れました。買い替え時でしょうか。
0が付く番号のやつを作るときに手が止まる

「えーと、次の操作は...」ってなって脳がバグります。買い替え時でしょうか。